Some Thoughts on ExpressionEngine 7
ExpressionEngine 7 has been released. In this article, we highlight some of the points discussed in the launch event and give some thoughts on EE as a whole.
I’m going to be brutally honest here: I don’t remember the last time I reached for ExpressionEngine (EE) for a brand new client project. Other than the small handful of client sites that already run EE, new projects needing a CMS don’t ever mean using EE. It’s too bad, in a way, because it used to be my favorite. Unfortunately it had a long stretch of stagnation that ultimately turned me and so many of my friends and colleagues away from it. So when I heard about the ExpressionEngine 7 Launch Event (which aired last week), I was incredibly skeptical.
While I wouldn’t say that I was completely wrong for being skeptical, and in many ways cynical, I can’t really say that I was wowed either. That said, there are one or two things that I was glad to see in EE7. In this article, my aim is to highlight some of the points discussed in the launch event and simply give my opinion. My intention is not to bash EE. Apart from that just being dumb and a waste of time, EE is the tool that helped shape a lot of my development work and, to a smaller extent, my business. I have friends and colleagues that I respect that continue to use it on a regular basis as well.
Show me the data
Less than a minute into the event, Tom Jaeger, refounder of EE, states that one of the things he and his team wanted was to see EE and its community grow. Then he simply states that they’ve seen “a lot of growth”. That’s it. No numbers, no trend graphs, nothing. I’m inclined to believe that growth did happen, however, I’d like to see it. Show me the data, even if it’s sort of ambiguous like Apple’s.
The main reason I, personally, would like to see the data is because I find “a lot of growth” difficult to believe. Now I completely realize that this is very likely because I’m not as involved in the EE community as I was years ago. But that’s perhaps why showing how EE and the community has grown is important – because it means more people are using it which in and of itself can speak volumes about any piece of technology.
New pricing model & Pro is now baked in
Back in late 2018, when EllisLab still owned EE, it was announced that EE would be free and open source. Good news for anyone spending money on EE. Three years later, an optional Pro version was announced at $199 per year. It included a couple of important add-ons that were once third-party, but for the most part, Pro just seemed like it gave editors frontend editing. Neat feature for sure, but nothing terribly exciting from my perspective.

Now with EE7, Pro is baked right into the core. That comes with a new pricing update. If a site has one user, EE is still 100% free. The moment you need an additional user, the cost goes to $199 per year.
What was initially unclear to me was whether that meant a single Super Admin (developer usually) counts as a user. So I quickly installed EE7 on my machine and I got my answer. In EE, a user is a user is a user (or member, since the app doesn’t use the word “user”). So if you’re building an EE site for a client, unless you plan on sharing your account and giving them Super Admin privileges, you have to use Pro. I'm not sure this is a good approach, but Craft CMS is similar in its pricing.

If you take a step back you can see why Packet Tide have made this decision. It allows for people unfamiliar with EE to get in quickly and easily at no cost, much like Craft CMS’ pricing model. However, the cost per year of Craft goes down after the first year. With EE7, the yearly cost is the same, making it more expensive over time. To be fair, these prices are small compared to what it costs to have a site designed and built. As I said in my Craft CMS video, if those kind of annual fees are too much for a particular client, then Craft, EE, and other paid CMS solutions are likely not a good fit for them.
Update 8/18/22: there's been quite a bit of discussion over on Slack about the initially announced pricing model. The team at Packet Tide are listening (always a good sign!) and it looks like there will be a change to the pricing model relatively soon.
File manager
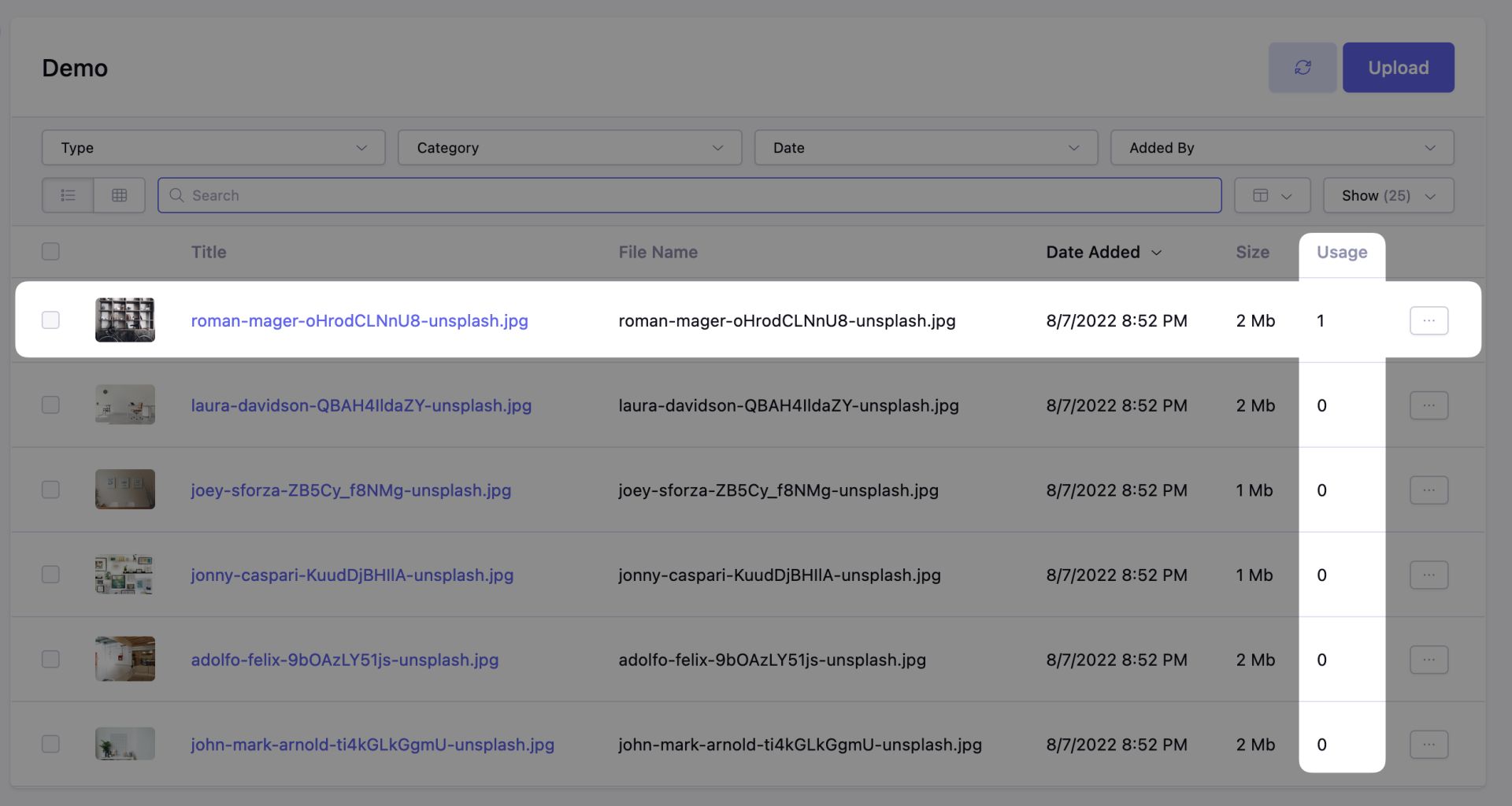
Managing files and images and EE has always been a bit rough, almost always requiring a third-party add-on to do a better job. EE7 changes that, finally. My favorite bit about the changes to EE’s file manager is the ability to see any file’s usage. That is, you can add a column to the file listing that shows you if a file is in use and how many times.

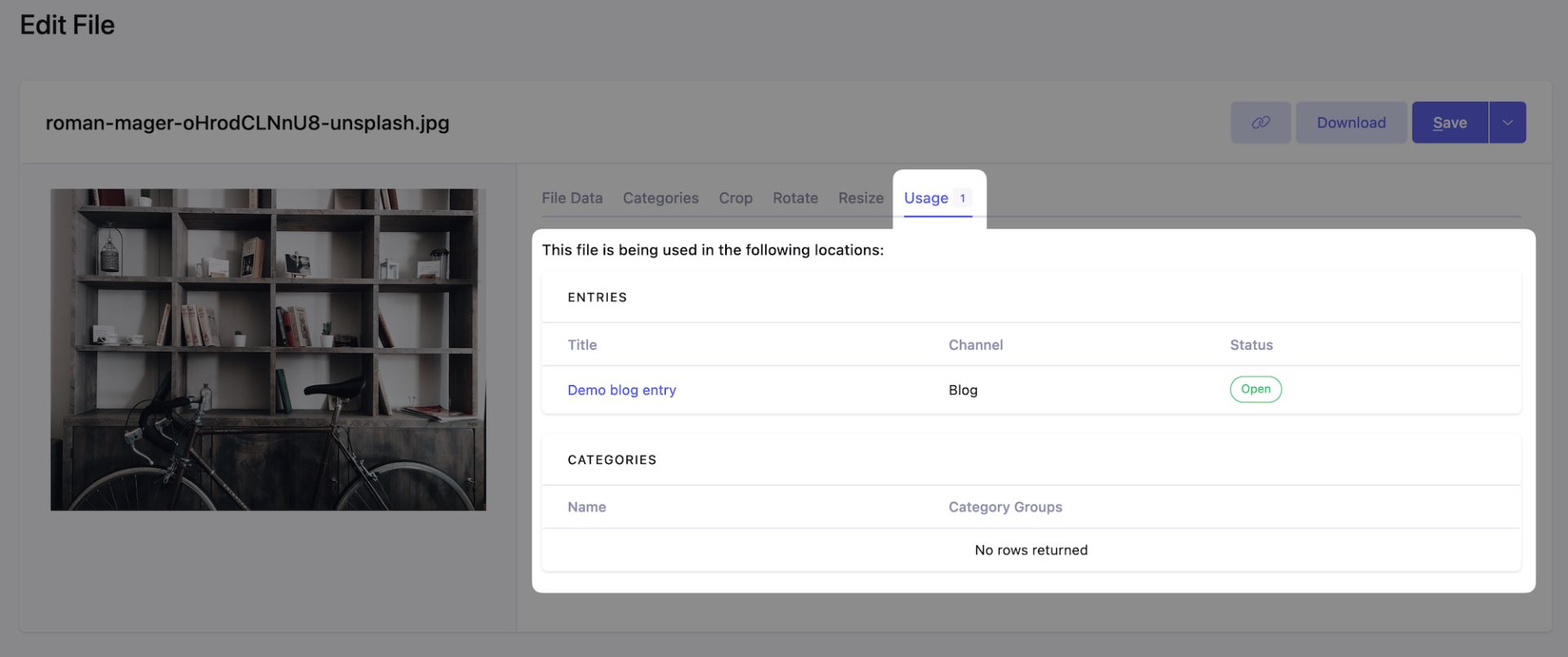
Better yet, if you click into the file details, you can see exactly where any given file is being used.

And even better than that, if you try to delete a file that’s in use, you get a warning dialog letting you know that the file is in use. You can still delete it, but not without toggling the confirm option first.

These are much-needed features when it comes to file management in any CMS, let alone ExpressionEngine. Nicely done, EE.
Environment files (.env)
EE has never had an “official”, supported way to handle multiple environments (local, staging, production, for example). Various developers in the community have shared their methods of handling this - most of which I’ve used myself, like this one from Doug Black - and that has been fine for the most part. Craft was the first CMS that I used that had native support for .env files and it completely changed my development workflow.
Tom didn’t go over this new supported feature in the launch event, which is a bit disappointing. Worse though, there’s no mention of .env or “environment files” in the EE7 docs. I’m chalking this up to simply not getting around to it yet, but if you’re going to support a feature it should probably be documented.
Update 8/14/22: Andrew McCormick reached out to me with a link to the ENV support page on the EE docs. 👏
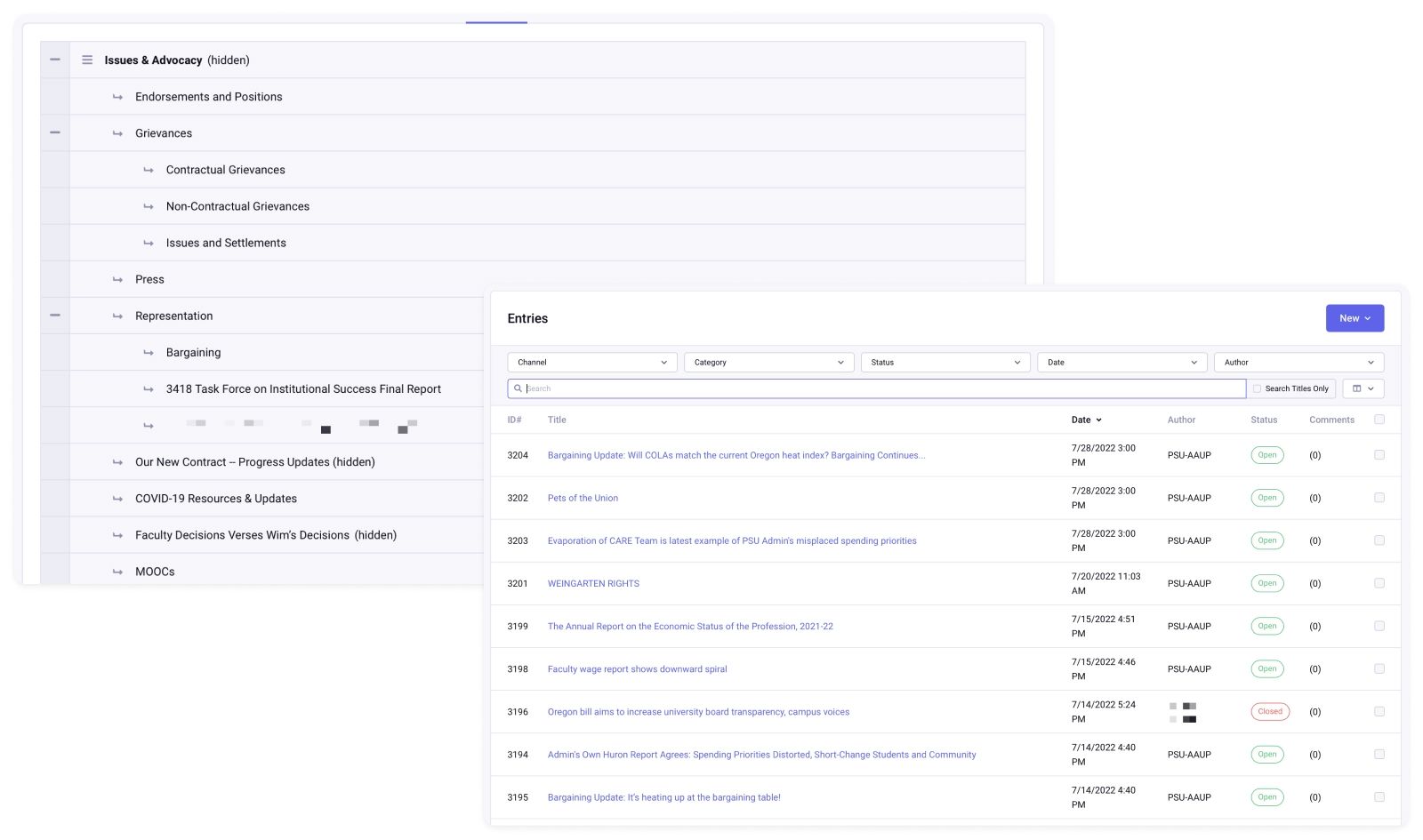
Navigation (or, a proper authoring experience)
Let’s step back a bit. When it comes managing content from a client perspective, what tends to make the most sense is an outline of pages, as opposed to a flat listing of pages.

In EE, to get the outline style view required a third-party plugin, Structure, which was a groundbreaking add-on for EE. I know I’m not alone when I say that, for years, I’ve wondered when Structure would just be added to EE as part of the core. And now it it finally is. Sort of. Per the chat during the launch event, ExpressionEngine noted that Structure wasn’t quite ready for 7.0.0. Structure will instead be included in 7.1 which is scheduled to be release this week.
Update 8/18/22: EE 7.1 was announced, along with Structure as a part of it.

That handful of sites I manage that I mentioned at the start of this article? Almost all of them use Structure. This is a really good change that I can honestly say I’m looking forward to.
Down the road
There were three other things mentioned in the launch event that are coming later in EE: site build experience, Twig, and GraphQL. There were no details given about any of these, but they are coming.
It’ll be interesting to see what “site build experience” means. My money is on Composer integration, but I’m 100% speculating here.
Since I’ve been using Craft for the vast majority of the site I build, the mention of Twig did make my ears perk up a lot since that’s the templating language Craft uses. EE currently uses its own template language. Changing to Twig would be a welcome addition in my opinion, and not just because I happen to use and like it. I think it’s a smart move for EE as it means the team can focus more of their energy on features rather than keeping a custom template language up to date.
Final thoughts
When I first watched the launch event I was underwhelmed. I can’t say that I’m super excited after watching it again, but I am glad to see the changes in version 7. Based on what’s coming down the road, it’s clear that the EE team is working on modernizing EE as a whole which is a long time coming. While I don’t expect EE to pull me away from Craft, I do think EE can make for a good option when it makes sense. It’s certainly a far better option than WordPress. 😎