Two Tools I Use For Compiling Website Assets
There are two specific tools I use for compiling web assets when we build out sites.
I started coding sites in 2003. Nearly 20 years ago. Back then I just wrote HTML and CSS. I barely touched JavaScript and jQuery didn’t come along until 2006. Sites were built on your computer and then you’d FTP everything to the production site. That’s the TL;DR version anyway.
You could say web development/coding has changed a lot over that time span. 😉 These days… well, let’s just say there are a lot of different ways to build a website. One big change has been the introduction and adoption of compilers, preprocessors, and task runners – tools for converting source code to distribution or production code. Think converting SASS into CSS, for example. Now, I may be getting the nomenclature wrong on these tools, but the idea behind each of them is to automate parts of the web development workflow.
There are several of these tools around such as Gulp.js, which is what I used for a few years. I never fully enjoyed Gulp as I always felt a bit out of my depth, but I did find it much easier to grok than Grunt for some reason. After all, I don’t have a computer science degree; my background, schooling, and first love is design. When it comes to coding, I’m self-taught. I consider myself more of a full-stack designer than anything, but I also call myself a front-end developer, which I realize can mean a boatload of different things depending on who you ask.
All this to say that I prefer simpler code tools. Not because I can’t learn them – or other programming languages for that matter – but because I just don’t want to. I’ve been in this game long enough to know where and what I want to devote my time and energy to. And that’s mainly why I currently use two specific tools: CodeKit and Laravel Mix.
CodeKit

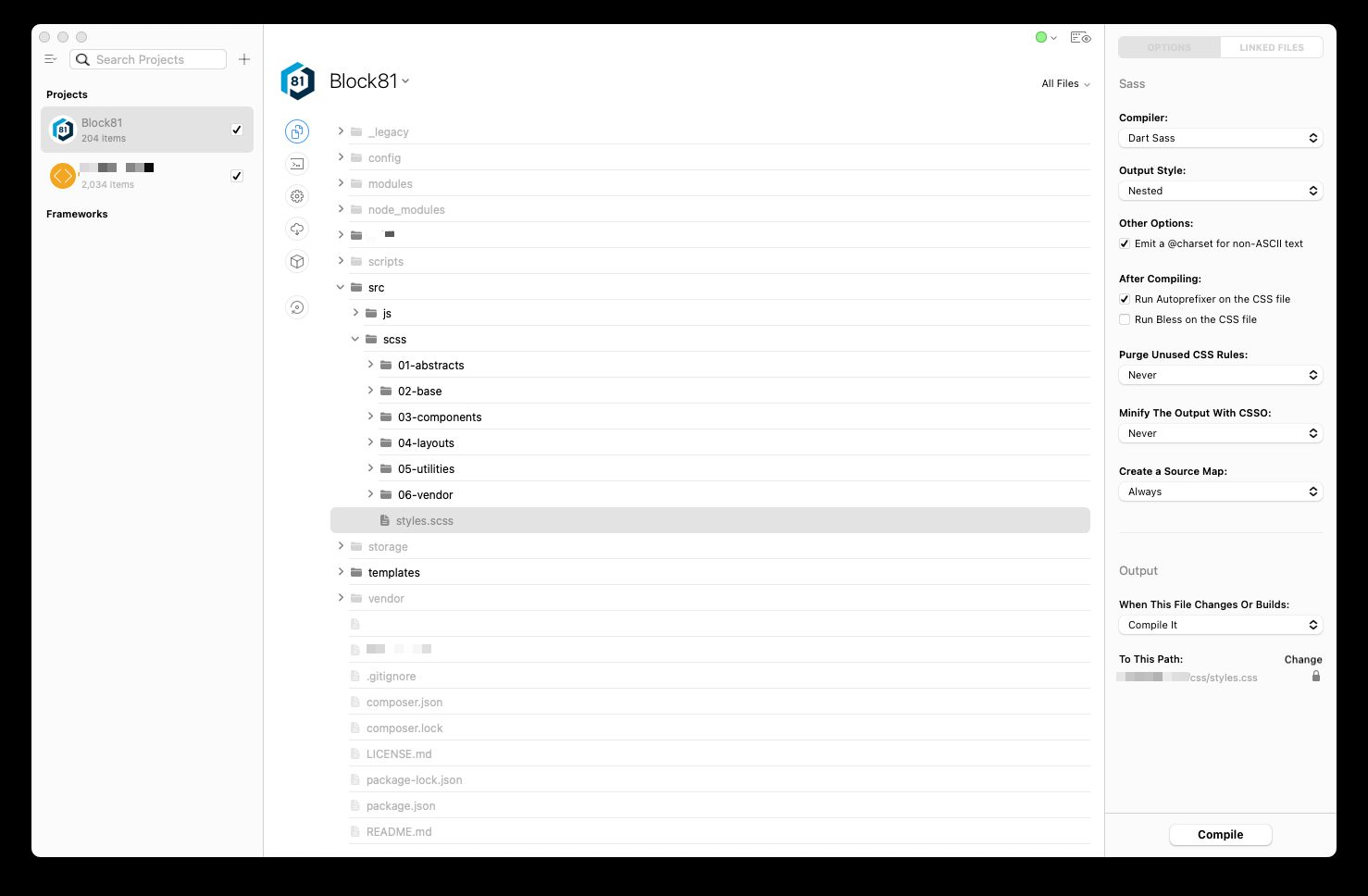
Released in beta in 2011, CodeKit is a Mac-only app that provides a GUI for doing all the compiling and pre-processing you’d otherwise do on the command line. I think I first used CodeKit 2 on a recommendation from a friend and colleague. I was still new to the whole compiling and processing “thing” so I didn’t fully get it, so I only used it for a brief time (and I hated the UI). Ironically enough, my experience with Gulp made me understand CodeKit far better.
CodeKit use cases
I tend to use CodeKit on smaller projects or projects I’ve inherited that used a different setup I don’t use. That said, in my experience, CodeKit can handle just about any sized project you throw at it.
I also tend to use CodeKit for projects where I know I’ll be the only one touching the code and that that will likely be the case for a long time, such as with a client site that I build and maintain for the long term. I would love to use CodeKit all the time, but sometimes I need to bring in another dev who doesn’t use or have CodeKit. I can’t force them to use it, so I use Laravel Mix instead. But even for those situations where I did use CodeKit and had to bring another developer in, it’s easy enough to switch out because CodeKit does nothing to your setup except add its config file, compile files, and, if you’ve opted for it, compress your images. And honestly, if you’ve organized your assets well enough and you document your project’s requirements, the compiler tool you use isn’t going to matter.
Why I like CodeKit
The CodeKit website states, “Build websites, not config files.” And that sums up the number one reason I love CodeKit. I don’t have to mess around with config files I only partially understand. Setting up Gulp was something I loathed despite having a boilerplate to start from. There is still some setup to do when using CodeKit for a project, but if your workflow is generally the same for most projects and you set your defaults right, the setup is super minimal.
Other features I like in CodeKit:
- The “auto-pause” feature for file watching when you’re using any version control app such as Tower.
- Autoprefixer is built-in.
- Node packages can be installed with a click of a button.
- You can install and setup certain frameworks such as Zurb Foundation, Bootstrap, and Tailwind.
- Their videos and documentation make it super easy to get up and running.
There are plenty of features that I’ve never touched that I think would suit even advanced developers.
Drawbacks to CodeKit
I honestly haven’t experienced too many issues or drawbacks with CodeKit. While I have experienced it hanging or stalling, it’s generally because I haven’t set it to ignore a bunch of files that don’t need to be watched or because I’m too impatient with certain tasks. CodeKit has a safe start option though that lets you restart it with no projects. The beauty of that is that because it does write a CodeKit specific config file to your project directory, your settings are saved, allowing you to add the project back in the way it was before.
Beyond that, the biggest drawback of CodeKit, particularly if you’re working in a team environment, is that it’s Mac only. There are cross-platform alternatives out there, but I haven’t dived into any of them.
Update 8/1/22: I no longer use CodeKit. While I think it's a decent app, it just started to feel slow. Plus, I've just gotten far better at using Laravel Mix in conjunction with Laravel Valet.
Laravel Mix
Developed by Jeffrey Way, Laravel Mix is a command line tool for compiling and optimizing assets in a Laravel app, but it can be used for non-Laravel projects too. I learned how to use Laravel Mix when I was doing some on-going development work for an agency a couple of years ago. A friend also helped me understand it a bit further so that I was able to use it in my own projects. It quickly grew on me.
Laravel Mix use cases
Basically, if it doesn’t make sense to use CodeKit, I use Laravel Mix. That usually means I’m setting it up on larger projects or (mainly) projects where I know I won’t be the only one touching the code or projects that I may not be working on long-term. But as with CodeKit, so long as your assets are organized well and you’ve got good documentation, it’s easy enough to swap out Laravel Mix for something else.
Why I like Laravel Mix
I’m going to be honest here: while I really dig Laravel Mix, it’s kind of “black box magical” to me – I don’t fully get how it works and I only use a small feature set. But I understand it a bit more than I understood Gulp and I find it way simpler. And that’s the main appeal for me; its simplicity. Additionally, I also like:
- The documentation – it helped me understand it better.
- Once it’s setup, you rarely have to fuss with it, if ever.
Drawbacks to Laravel Mix
For me, the biggest drawback to Mix is that you have to use the command line. Despite the command line giving me this ridiculous and silly feeling of being crazy smart, if I don’t have to, I prefer to not use the command line.
Additionally, if you’re running the watch task, switching between branches in Git means you have to start and stop the watch task so assets aren’t constantly compiling and possibly causing conflicts. I hate conflicts of any kind, but especially of the Git variety.
Both work for me
I really like both CodeKit and Laravel Mix. Both are straightforward. CodeKit makes things stupid easy. But like with most things, these are a couple of tools that work for me. One (or both) may work for you. Or maybe you use something else. The key is to use what works for you and your particular situation. After all, the tools are less important than the stuff being created!