Case Study : EnviroLux Energy Systems
We improved EnviroLux's website user experience, performance, and lackluster traffic.

Overview
EnviroLux Energy Systems is a commercial LED lighting company. Since their start in 1989, all of their products have been made in the USA. Having seen our work for Heavy Duty Lighting (another LED manufacturer), EnviroLux got in touch with Block 81 to help them with their WordPress powered website. The site was okay overall, but it suffered from small but significant user experience issues, slow performance in key areas, and lackluster traffic.
- Client
- EnviroLux Energy Systems
- Project Type
- Company Website
- Services
- UX/UI design, WordPress to Craft CMS migration, website hosting
- Year
- 2020
Restructure
Overall the previous version of the EnviroLux website was decent in terms of how things were structured. With a new set of eyes on it, only a few areas were identified as needing some restructuring. The process began with a site map to show the overall organization of the site. Through two rounds of revisions and fine-tuning we came to a refined and more user-friendly site flow.

Content planning
Since the site map resulted in at least one new section and the moving around of content, wireframes were necessary for this project. Additionally, there were some specific requests about how the navigation should work. All of those things are great reasons to jump into wireframing before design.


Design
When it was time for design, we started with a style guide composed of brand colors, typographic styles, and components. Starting with a style allows us to view the style from a high-level to keep things consistent across the site.
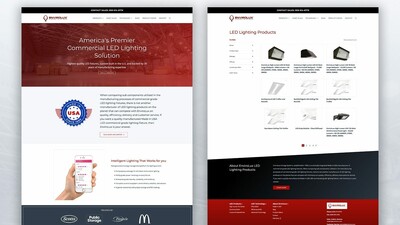
The design kept a lot of the overall feel as the previous version; we simply modernized, streamlined, and made it more user friendly, primarily by adding clear calls to action (though a lot of that was handled in the wireframes).
Part of our design process on all projects includes rudimentary prototyping so clients can see how certain components will work. This project was no different. The critical piece that was prototyped was the navigation. It was important for us to show – and the client to see – how the large dropdown and search functionality would work.
Code
The biggest improvements to the site are where most people can't see them: the back-end. As mentioned previously, the site was originally built on WordPress. At a certain threshold, WordPress becomes more difficult to work with for varying types of content. For that reason (and others), the site was built on Craft CMS. Building EnviroLux's website on Craft gave us a ton more flexibility in how the content would be managed. More importantly, it allows a bit more customization in how the content is organized for management which is critical for the administrators, writers, and editors of the site.




Results
We launched the site to much relief an excitement on the part of EnviroLux. To say that they're happy with the new site would be an understatement.
