
After designing and building IIA’s marketing site, our next project with them was to tackle their client portal – a site they use exclusively with paying clients. The original portal was built on ExpressionEngine; our job was to migrate it to Craft and make UI improvements where it made sense so that the site would have a better authoring experience and improved flexibility.
UI design
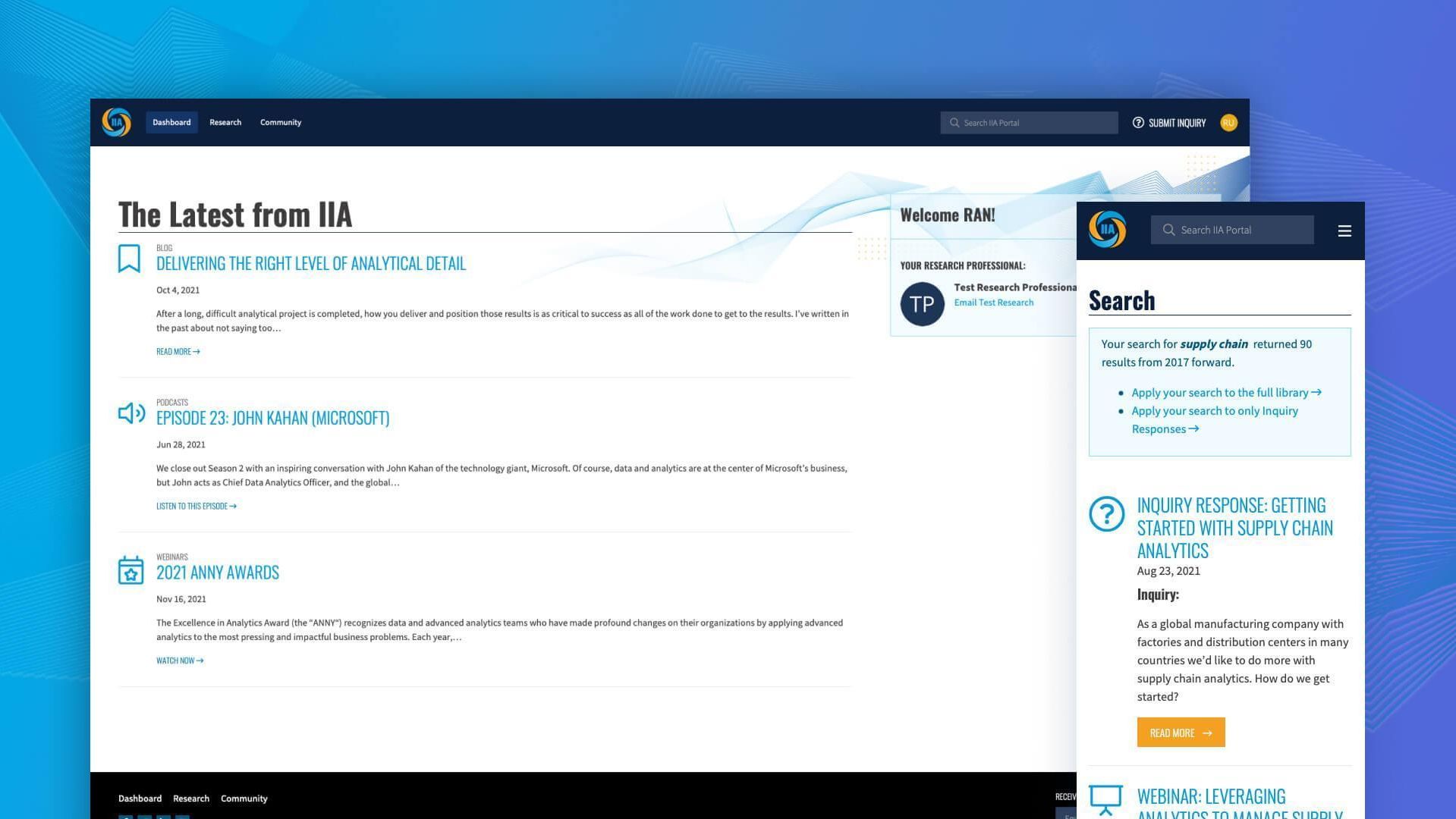
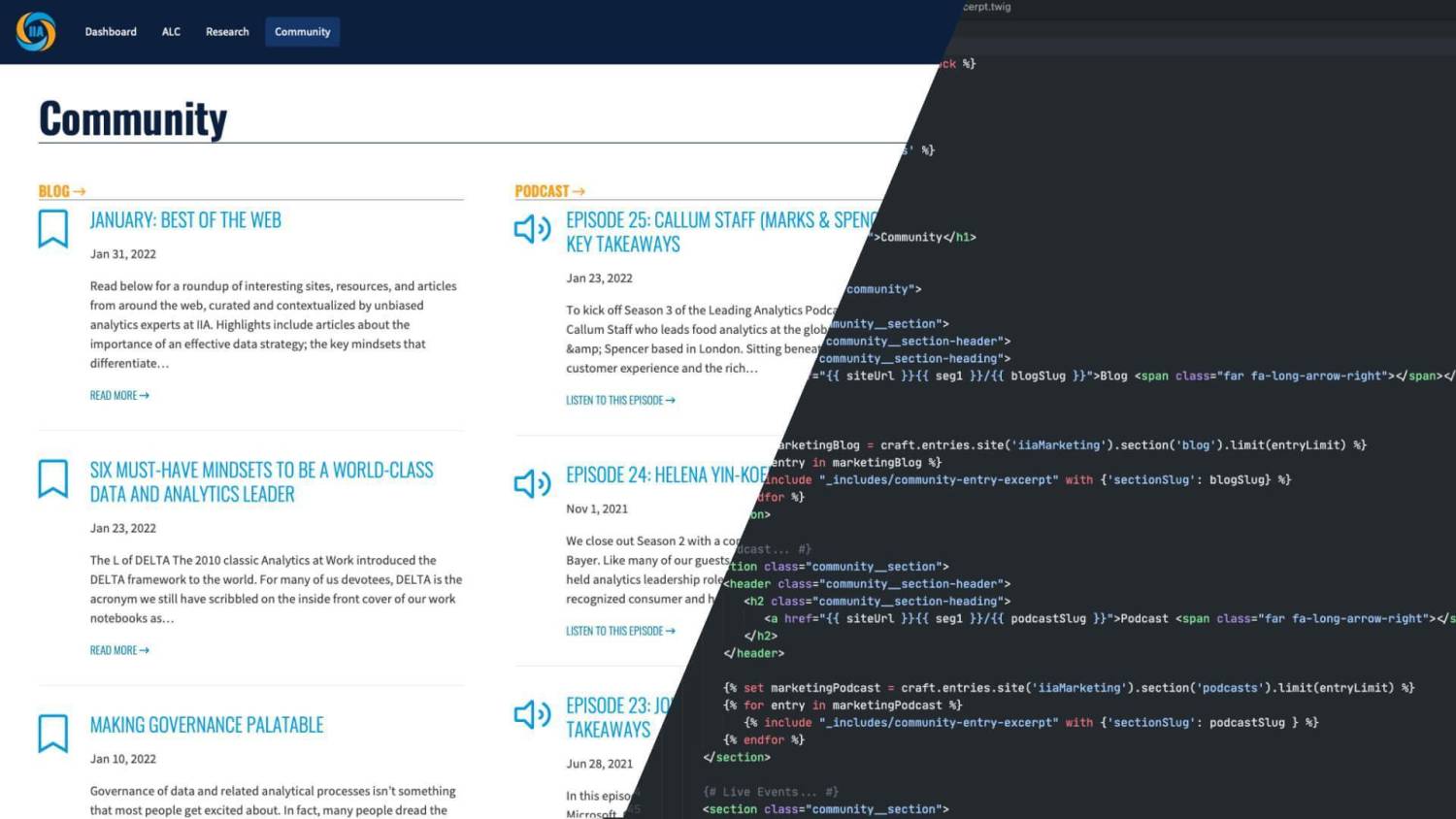
The original portal had a no-frills, simple, utilitarian design – all good things for a site of this type. Because of this, there wasn’t a crucial need to completely revamp the UI. Instead, our focus for design was to modernize it, use the marketing site’s design patterns, and only make improvements where it made sense, such as to improve the user experience.



Code
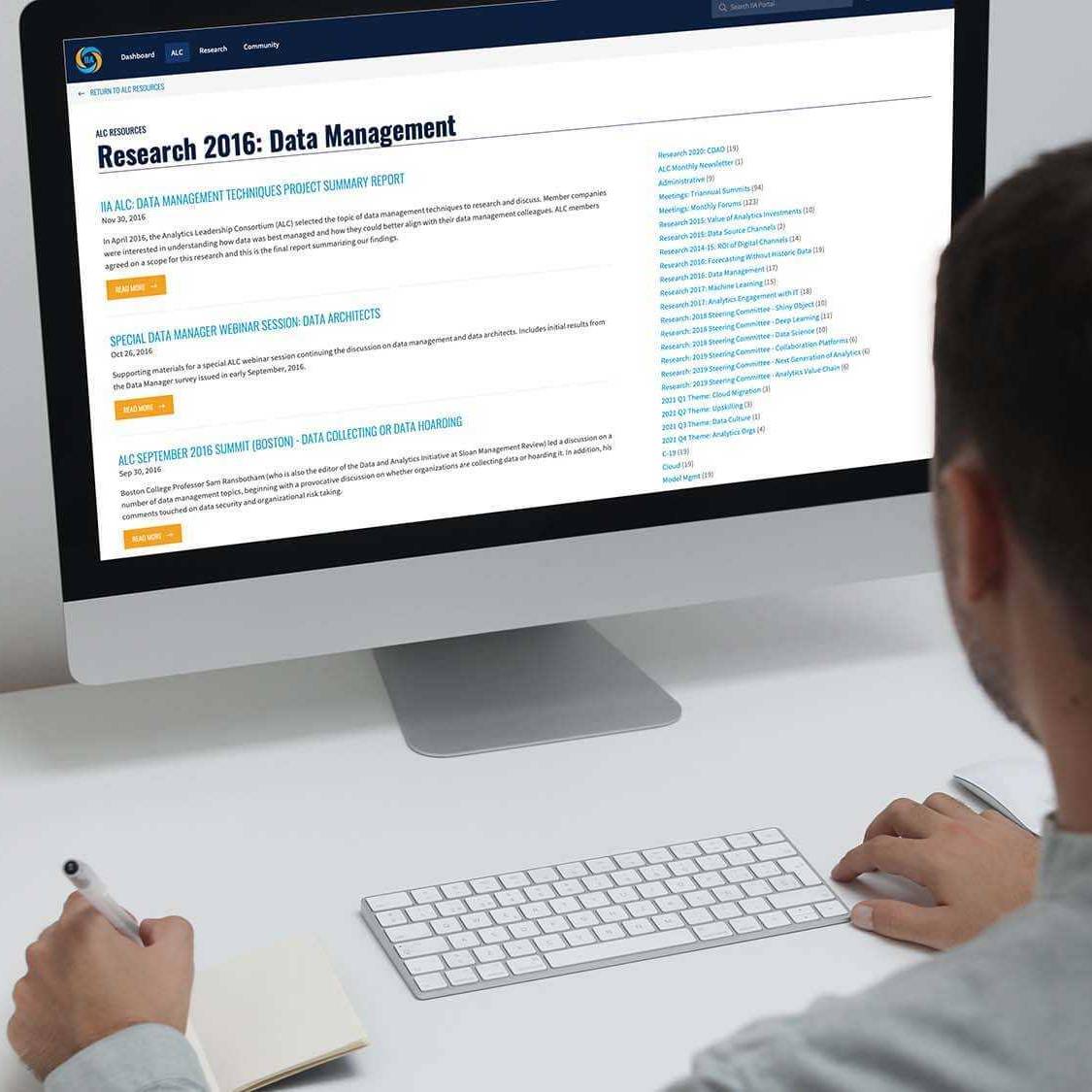
Once we had the data in the test site we started coding up the site. As mentioned previously, the general layout or UI didn’t change too much, so that part was done relatively quickly – we simply coded it to modern HTML and CSS standards rather than using older code. Then it was a matter of building out the different templates and screens for each section of the site.
The tricky part of the build-out was ensuring users were only seeing what they were allowed to see. There are various user groups for the IIA Portal and each one could only be allowed to view certain parts of the portal. While this is typically pretty easy, it was made slightly less easy due to having 7 user groups, not including site admins.

A ton of testing
Although the site overall isn’t super complex, the various user groups and data import are what made it a little tricky. We always go through a hefty testing phase with our web projects of course, but the IIA Portal required a bit more testing, back-and-forth with the awesome folks at IIA, and small fixes here and there.

Final product
Launch went smoothly, partly because of the initial decision to import data from EE to the live site and not just the staging site, and partly because it was a single Craft installation. That way, all we had to do was deploy the files and config changes (timing it right with IIA’s IT folks) and make any needed adjustments.
The end-product is something we’re proud of and IIA is very happy with. While there have been a few wrinkles to iron out with real people using the portal, that’s normal and is exactly why we always provide a thirty-day support period after a site has launched.