Design Tools in 2019
Design tools in general have come a long, long way. The choices we have are awesome. Here are the ones I'm excited about.
The very first time I laid eyes on Photoshop it was version 3.0. That would’ve been back in 1996 or 1997. (I’m terrible at remembering dates/years - just ask her.) I was in college and trying to learn what it meant to be a graphic designer in an art department that had exactly one professor who knew anything about graphic design. Needless to say, I transferred after a couple of years to a school with an actual, viable graphic design program. But I digress.

Back then web design was not really a career option; the Internet was in its infancy as far as the World Wide Web is concerned. Graphic design was where I was headed – logos, branding, posters, brochures, and so on and so forth. That’s where I wanted to go. Or so I thought. During my post-college internship I entered the world of web design. On my own. Using an app whose name now escapes me. I still have the very first website I created for myself. No, you can’t see it. 😉
Fast forward through different jobs, different projects, trying Dreamweaver, ditching Dreamweaver, Flash and ActionScript, Adobe Fireworks, learning to code HTML and CSS, learning WordPress (and eventually other CMS platforms), and of course, the massive growth of the Internet and here we are.
Design tools in general have come a long, long way. The latest entrants into this realm are those tools specific to web and UI design. A list that continues to grow and includes tools like Sketch, Adobe XD, InVision Studio, and Figma, among several others.
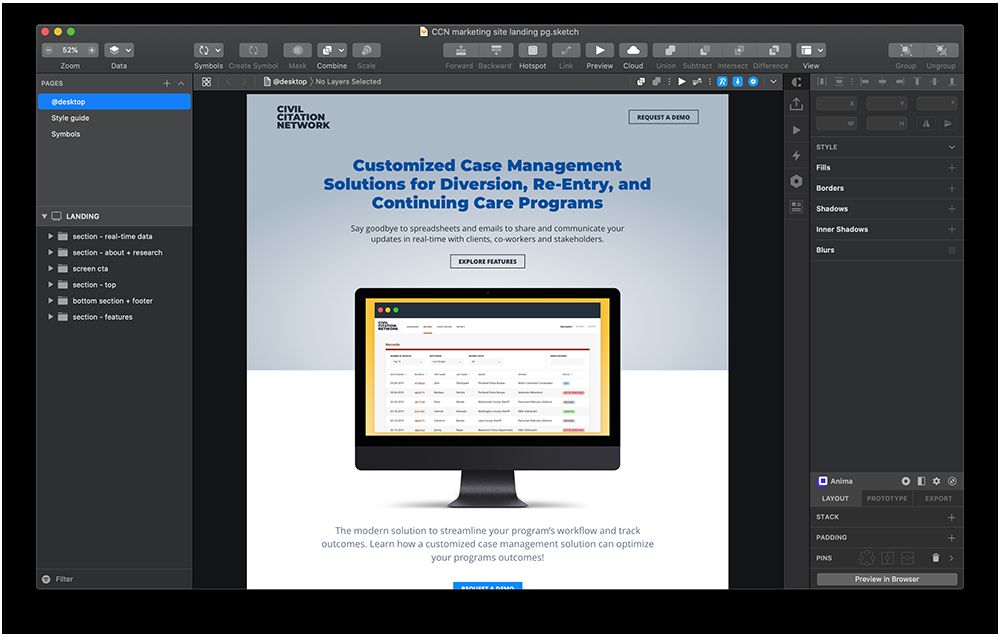
Sketch
Sketch remains my favorite. There are a lot of features that keep it at number one, which I won’t get into here. It helps that I’ve gotten really efficient with it and that the number of resources for it have skyrocketed over the past few years. Beyond that, Sketch is used by a lot of people. Its ubiquity is a double-edged sword – it means more people use it and yet, it makes it difficult to venture into other apps because others aren't using them. The latter becomes even more difficult as the size of your team grows. Being able to experiment with different tools on different real-world projects is definitely a huge advantage we independent designers have, IF you're willing to prioritize learning as a regular part of your career. (The whole “I don't have time excuse” doesn't sit well with me; it's a matter of priorities.)

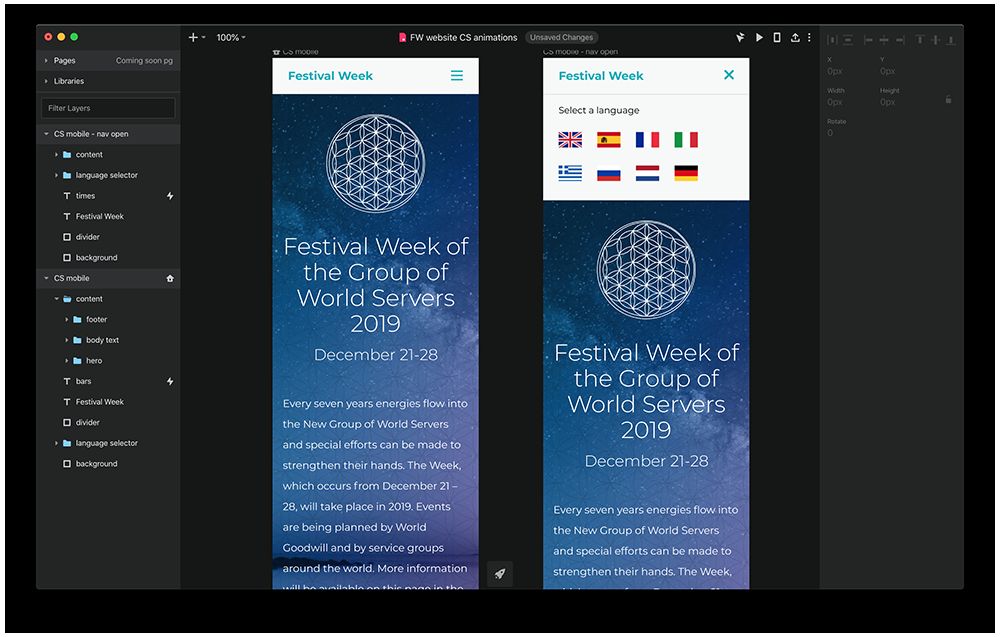
InVision Studio
Studio is the app that gets me the most excited for the near future. It has a lot of little bugs and quirks when designing that make it difficult, if not impossible, to use in certain projects or project types.
The one thing InVision Studio does better than any other tool out there is animation. If I need to show what my intent is for a particular piece of UI, Studio is the app I turn to. No other app comes close.

Once the little “niggles” and quirks get addressed and Studio becomes as robust as Sketch has, it will most likely become my go-to UI design tool. (I can’t help but also mention that Studio’s UI is also super sexy. 😍)
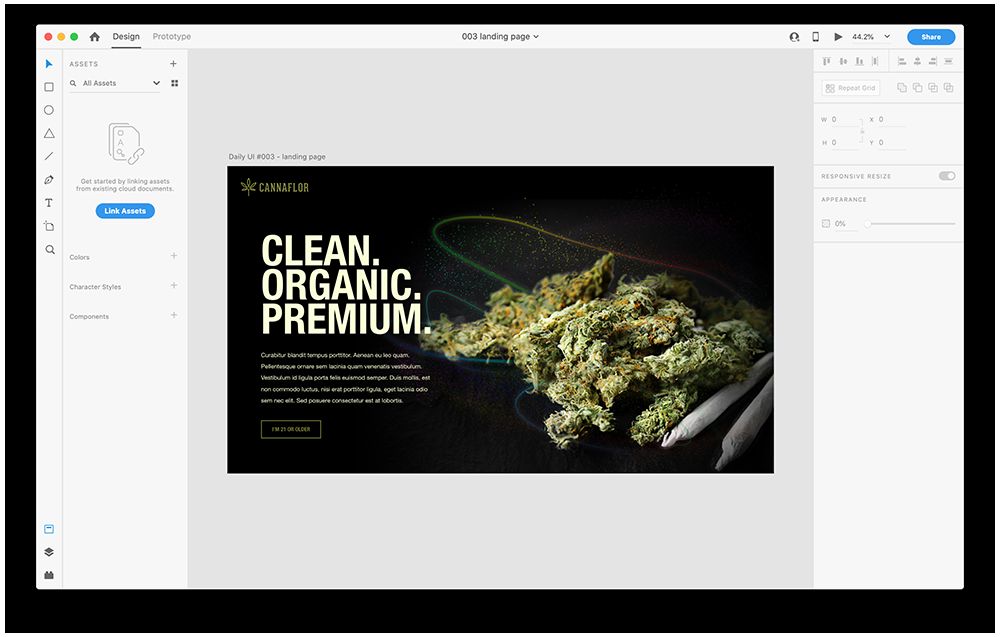
Adobe XD
Ah yes, XD. I want to like XD, but I can’t.
When I saw the first demo of XD somewhere online - an Adobe conference I believe - I was super excited. I think at the time I was still using Photoshop for UI design and had only dabbled here or there in Sketch. XD looked amazing. Or at least the features they touted on stage looked amazing. And at the time, using an Adobe product for web design was super appealing. Unfortunately it’s been a disappointment for me since I first tried it. I've tried it multiple times and it still hasn't grown on me.

To be fair, I think a big part of my struggle with it is that I’m just so used to Sketch and how it works and its more intuitive keyboard shortcuts. All things that could be remedied with enough practice in XD. I totally get that some designers love that the interplay between XD and other Adobe products like Photoshop and Illustrator make for a great workflow. That is definitely an advantage. But it’s not enough for me. XD just doesn't float my design boat.
Figma and others
Figma is an app that certainly has my attention. I haven't tried it - yet - but I hear only good things. It's definitely going to take some getting used to whenever I do dive into it, particularly as it is browser based. But that's the case for any app.
I haven't tried Framer X or others that may be out there. Despite my strong belief in not using the “no time” excuse, I also realize that I have to prioritize how I spend the twenty-four hours I have each day. Everyone does.
Where this is all headed
It's an exciting time to be a designer right now. With all these tools at our disposal, things for the Oregon Web Design industry look promising. A big part of what makes it exciting is that the creators of these apps get it. They understand what the needs of most designers are. And I'd like to think that they listen to most, if not all, of the feedback they get.
No matter what though, this portion of the design industry has changed quite a bit. It's only going to get better from here.